1. スマホのスクショどうする?
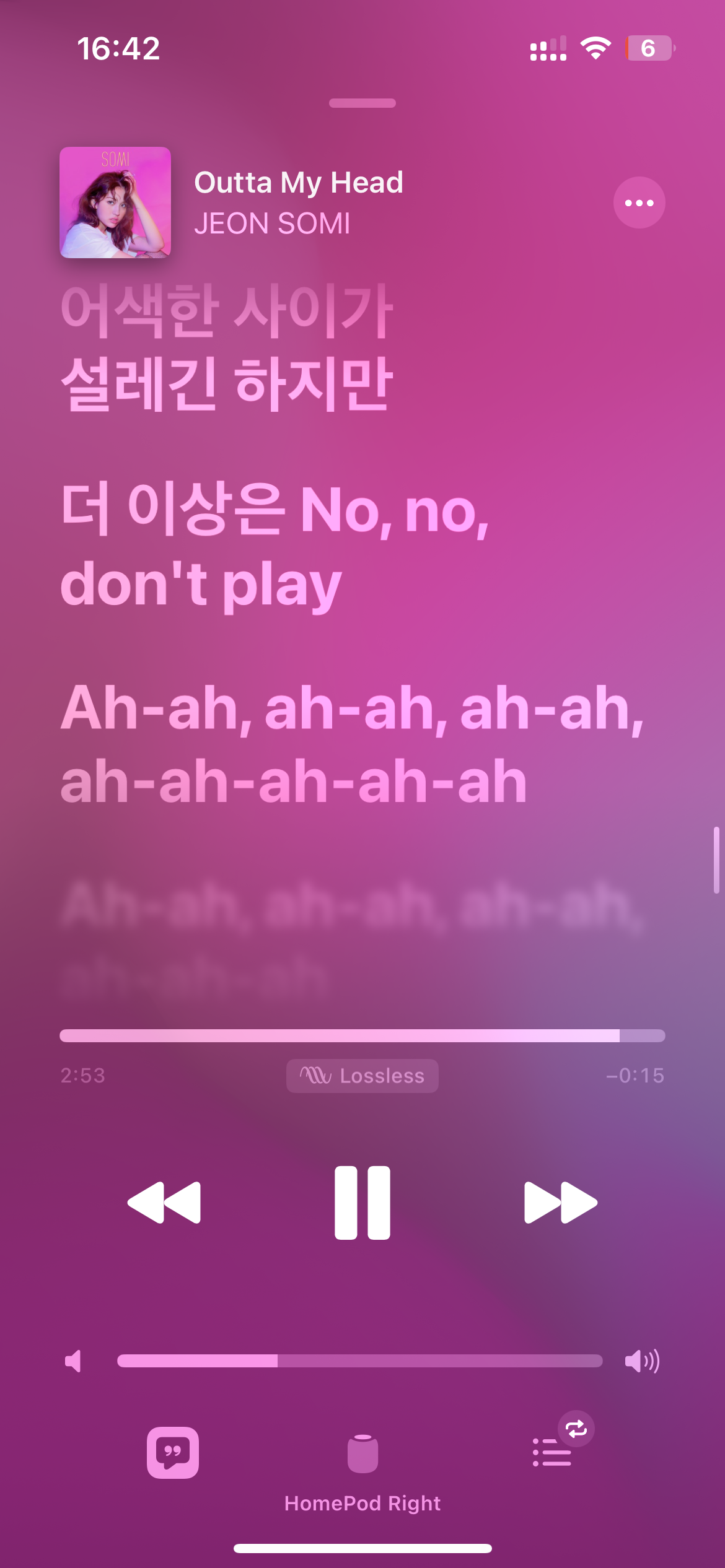
 スマホのスクショを「フルサイズ」でそのまま記事に挿れると、このような表示になります。スマホだと分かりづらいですが、パソコンで見ると大きすぎてバランスが悪く、これが連続で挿入されていた日には地獄絵図です。スマホでも横画面にするとどんな感じかわかると思います。
スマホのスクショを「フルサイズ」でそのまま記事に挿れると、このような表示になります。スマホだと分かりづらいですが、パソコンで見ると大きすぎてバランスが悪く、これが連続で挿入されていた日には地獄絵図です。スマホでも横画面にするとどんな感じかわかると思います。
これはさすがにヤバすぎなので、どうすべきか考える必要があります。
できれば CSS で調整したい
画像編集ソフトを立ち上げて加工… とか考えましたが、それは作業効率悪そうなので却下。容量的に最低限のリサイズと圧縮はやるとして、あとは CSS だけでどうにかしようと思います。それを踏まえて、まずは表示するサイズ感と配置から。
2. サイズを変更してみる

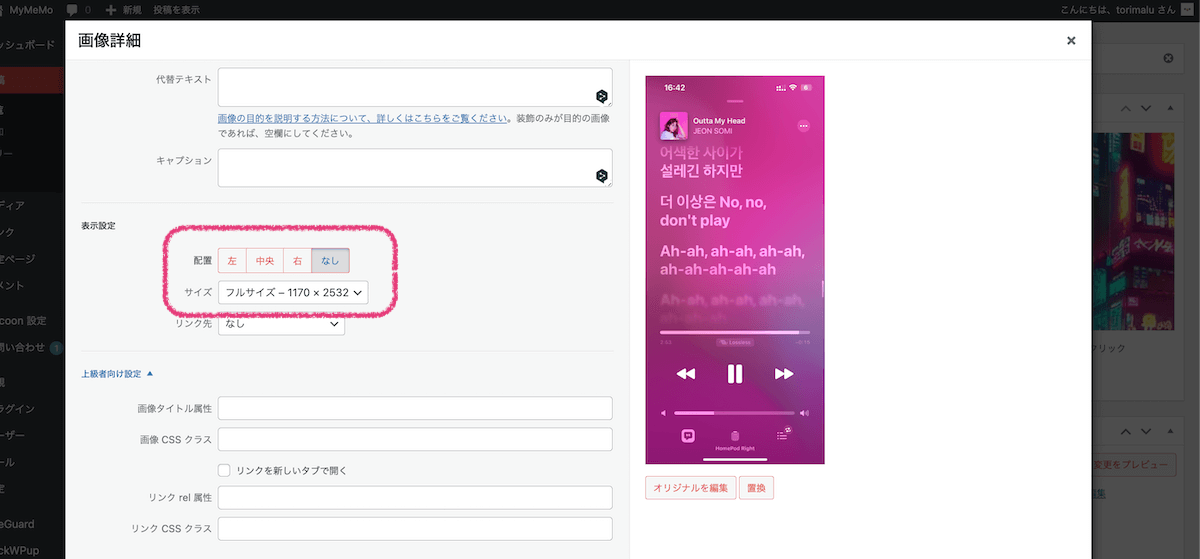
ワードプレスでは画像をタップすると表示設定から画像サイズ変更できるので、まずはこれを試していきます。
画像サイズ「大」の中央寄せ

さっきよりは小さくなりましたが、パソコンで見るとまだまだデカイ。これは却下。
画像サイズ「中」の中央寄せ

えらい小さくなりました。だめ。
画像サイズ「カスタム」の中央寄せ

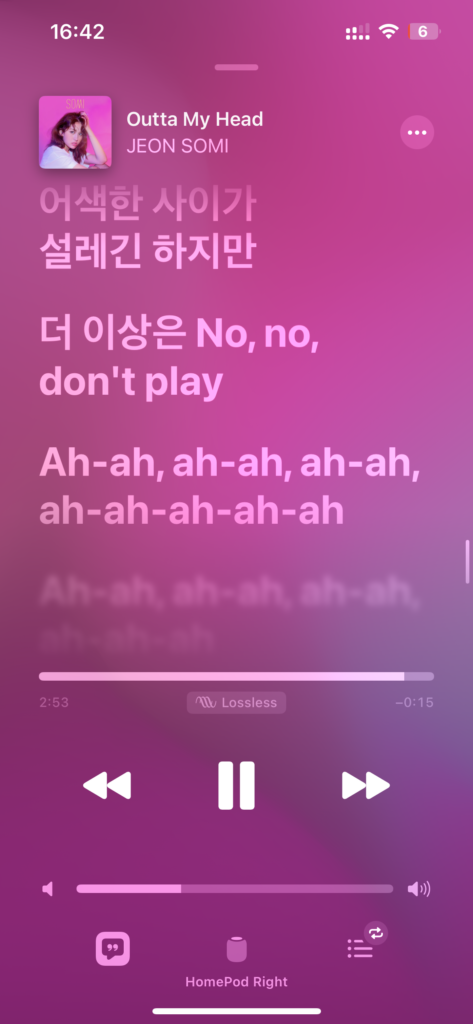
スマホ・パソコンどちらでも程よく見えるぐらいのサイズに調整。13proのスクショで解像度は「300×650」ぐらいにカスタム。これなら使えなくもないというか使いたい場面もあるかも?
ただ、左右の余白が気になるし、画像を記事に入れてからじゃないとカスタムできず、作業効率が悪そうなのでボツ。なんかコレジャナイ感…
2カラム編成
 Cocoonテーマには「タグ」というところから「カラム」の設定が簡単にできます。これを使うことで綺麗にバランスが保てるので便利。細かいデザインは別途追加して微調整、ん〜これが一番しっくりくるかも。
Cocoonテーマには「タグ」というところから「カラム」の設定が簡単にできます。これを使うことで綺麗にバランスが保てるので便利。細かいデザインは別途追加して微調整、ん〜これが一番しっくりくるかも。
画像一枚の場合

1. 左右
2カラムにして左に画像、右にテキストという構成。
新しく「clmr」という要素を作り、右側のテキストを、padding で余白を持たせる。
clmr → column right の略。

2. 左右に
このように連続でいれて行くことで、Howto系の記事などでも使えそう。
上下のカラム毎に改行はいれず、marginで20pxぐらい余白を作りました。改行を入れる手間省。
これ以上テキストを入力するとスマホだとはみ出ちゃうライン。

3. 左右にさ
テキスト側は、「スタイル」から「clmr」を選択してあげることを忘れずに。
これをしないとテキストのバランスが崩れる。
左右反転
左をテキスト、右に画像、左右反転させても良いかも?

2カラム(1:2)

このパターンはテキストをより多く書き込みたい時に有効。こちらもバランスが良く見ていて気持ちが良いです。
スマホで見ると変化はなし。パソコンだと 1:1 は若干大きい感じもするので要検討。
画像二枚の場合

二枚を比較したりするのに使えそう

二枚同時に見れるのでスクロール頻度減
1画面で2画面分を見れるので、余白の無駄が無くかつ十分視認できるサイズ感です。テキストの追加は少なめが良さそう。長文になりそうなら、ここに書いているようにカラム外に書くと良い。
3カラム
画像三枚の場合



流石に3枚を並べると小ささを感じてきますが、注釈を入れつつざっくり把握できれば良いようなパターンでは悪くなさそう。
メモ
複数の画像は独立させる
2〜3枚の画像を並べる場合、加工して1枚にしているサイトもたまに見ますが、作業効率悪そうなのと、もし画像を保存したり転用する場合があったときがアレなので、やはりそれぞれ独立してた方が良さそう。



iPhoneで画像を長押しすると拡大表示される機能が使いやすいので、サクッと拡大表示したい時にも独立していることが活きてきます。これ結構便利で、個人的にはよく使てます。
リサイズ→圧縮
幅600pxぐらいにリサイズしてからアプリで圧縮する。この手順を逆にしてしまうと、うまくいかなかったり、リサイズ後に逆に容量が大きくなったりするので注意。
画像によっては同じサイズ感でも容量に多少の違いがあったりするので、もっと容量を抑えたい場合は、幅を500px~300pxぐらいでリサイズすると良いです。もちろん画質は落ちるのでそこだけ注意。
まとめ
とりあえず今思いつくものをざっと出してみました。基本的には2カラムのものが良さそうなので積極的に使っていきたいと思います。実際にスマホのスクショを使うような記事をいくつか書いてみて、いい感じにまとまってきたら決定版の記事を作ろうと思います。
リサイズ→圧縮→2〜3カラムに挿れるとりあえずこれでやってみるます。