目次(項目をタップできる)
1. 追加する方法
追加するコード
array( 'title' => 'ttt', 'block' => 'div', 'classes' => 'xxx' ),
tttを任意のテキスト(日本語可)に、xxxを任意のテキスト(英数字のみ)に変更し、既存のコードに追加すればおk。
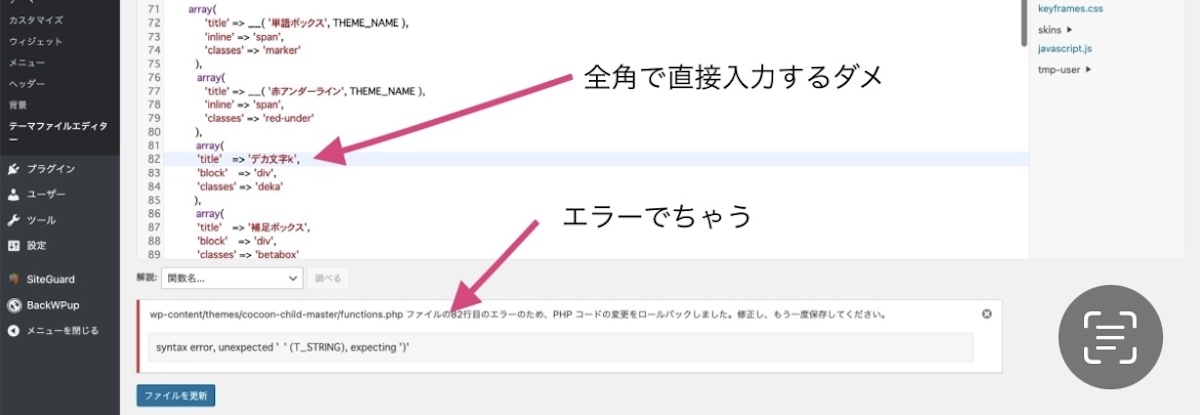
注意点
 全角で直接入力してからファイルを更新するとエラーになるので、タイトルを日本語にしたい場合は、検索窓(⌘+L) などにテキスト入力してからコピペしましょう。
全角で直接入力してからファイルを更新するとエラーになるので、タイトルを日本語にしたい場合は、検索窓(⌘+L) などにテキスト入力してからコピペしましょう。
テーマの関数 functions.php(追加する場所)
// スタイルに独自デザイン追加
add_filter( 'tinymce_style_formats', function( $style_formats ) {
$style_formats[] = array(
'title' => 'xxxxxx',
'items' => array(
array(
'title' => 'ttt',
'block' => 'div',
'classes' => 'xxx'
),
array(
'title' => '赤文字(大)',
'block' => 'div',
'classes' => 'red-b'
),
)
);
return $style_formats;
});
初めて場合はこちらをコピペすればおk。
‘title’ => ‘ttt’,:エディタのスタイルに表示される名前
‘classes’ => ‘xxx’:cssのクラス名
‘classes’ => ‘xxx’:cssのクラス名
スタイルシート style.css(追加する場所)
.red-b {
color: #e60933;
font-size: 20px;
}
ここまで追加できたら、赤文字(大)というスタイルを設定した部分に.red-bという要素が付与され、大きな赤文字が表示されます。
2. このブログでやった事
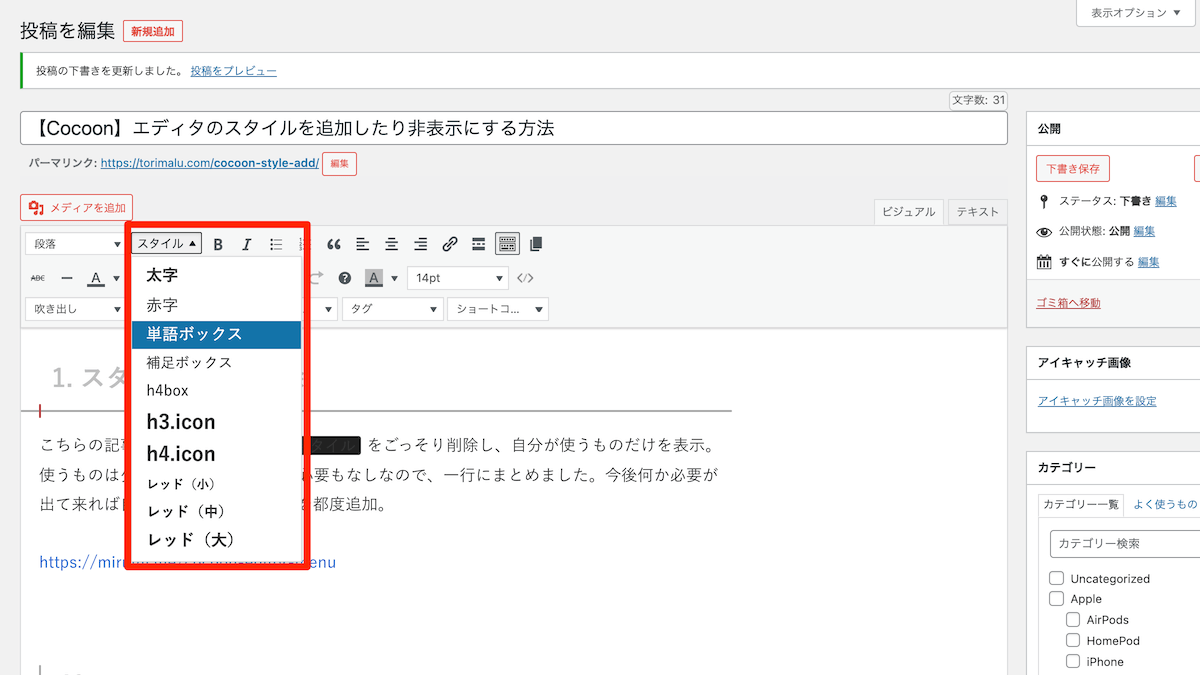
元々あったスタイルをごっそり削除し、自分が使うものだけを表示。使うものは少ないので一列にまとめました。何か必要が出て来れば、自分でデザインしたものを随時追加していきます。
Before

After

Cocoon 標準
https://github.com/yhira/cocoon/blob/7e9d82dba05a4b57f4a8e484e746b5c4ff62659a/lib/admin-tinymce-qtag.php#L51
追加したコード
function initialize_tinymce_styles($init_array) {
$font_sizes = array();
for ($i=12; $i <= 22 ; $i++) { $font_sizes[] = array( 'title' => $i.'px',
'inline' => 'span',
'classes' => 'fz-'.$i.'px'
);
$i++;
}
for ($i=24; $i <= 48 ; $i++) { $font_sizes[] = array( 'title' => $i.'px',
'inline' => 'span',
'classes' => 'fz-'.$i.'px'
);
$i++;
$i++;
$i++;
}
//_v($font_sizes);
//_v($init_array);
//追加するスタイルの配列を作成
$style_formats = array(
array(
'title' => __( '太字', THEME_NAME ),
'inline' => 'span',
'classes' => 'bold'
),
array(
'title' => __( '赤字', THEME_NAME ),
'inline' => 'span',
'classes' => 'red'
),
array(
'title' => __( '単語ボックス', THEME_NAME ),
'inline' => 'span',
'classes' => 'marker'
),
array(
'title' => '補足ボックス',
'block' => 'div',
'classes' => 'betabox'
),
array(
'title' => 'h4box',
'block' => 'div',
'classes' => 'h4box'
),
array(
'title' => 'h3.icon',
'block' => 'h3',
'classes' => 'icon'
),
array(
'title' => 'h4.icon',
'block' => 'h4',
'classes' => 'icon'
),
);
//スタイルドロップダウンリスト変更用のフック
$style_formats = apply_filters('tinymce_style_formats', $style_formats);
//JSONに変換
$init_array['style_formats'] = json_encode($style_formats);
//ビジュアルエディターのフォントサイズ変更機能の文字サイズ指定
$init_array['fontsize_formats'] = '10px 20px 32px 48px';
//Tinymce配列用のフック
$init_array = apply_filters('tinymce_init_array', $init_array);
return $init_array;
}
参考にしたサイト

【Cocoonカスタマイズ】ビジュアルエディタで使うメニューだけ表示&分かりやすく名称変更する
WordPressテーマ「Cocoon」で使うビジュアルエディタを自分好みにカスタマイズするための方法をまとめました。多数あるドロップダウンメニューのリストを自分が使うものだけ表示し、表示名も分かりやすく変更します。
あとがき
これで見た目もスッキリし選択もしやすくなりました。