1. 見出しのデザイン h2
シンプルかつ視認性の高いものをテーマに試行錯誤、最終的にはシンプルイズベスト、ライン一本に行き着きました。とはいえ単色だと味気ないなということで、右に行くにつれて薄くなる感じのグラデーションを入れました。
見出しのデザイン h3
見出しに統一感を感じれるような自然でオーソドックスなデザインに。細かすぎて言われないと分からないレベルですが、角を丸めてるので少し可愛いはずです。「可愛いは細部に宿る」って近所のおばさんが言ってました。
見出しのデザイン h4
見出しのデザイン h5
2. 吹き出し


アイコンの上下を 「 box-shadow 」で囲い、「 border-radius 」でまんまるにしてみました。ただの「 border 」で囲うよりちょっといい感じ。
3. ボックス
まとめ
ベタ塗り
引用
引用したい部分をコピペしここに貼ります。しっかり引用元を明記してルールに沿って引用しましょう。
CVボタン(コンバージョンボタン)
ボタンのみ
ボタン+マイクロコピー
画像 + マイクロコピー + ボタン
リスト(番号あり)
- 番号ありは ol
- ol と li の組み合わせ
- 記事の要点
- 優しい色味
- 目次は打ち消しCSS必要
リスト(番号なし)
- 番号なしは ul
- ul と li の組み合わせ
- 箇条書きは命
- 少し違う2色
- シンプルに丸
まとめリスト – mlb
コード
.code {
background: #f7f7f7;
padding: 32px 16px;
margin-bottom: 16px;
transition: all 0.1s ease-in-out;
}
アコーディオンボックス
商品リンク
Amazonや楽天の商品リンク。色を変えたり、余白とボタンサイズ、枠線などを少しいじりました。
| title=”テキスト” | desc=”テキスト” | kw=”テキスト” |
比較リスト –
- 音楽が大好き
- ご近所は大丈夫
- おうち時間が長い
- お財布に余裕がある
- Apple製品を持ってる
- 少しでも高音質が良い
- スマートホーム化する
- AppleMusic 加入済
- 音質にこだわりが無い
- 音楽をあまり聴かない
- おうち時間が少ない
- ご近所的にきつい
- 費用を抑えたい
- Wi-Fiがない
- Android派
- Spotify派
メリット・デメリット などをリストで左右に表示し比較するとき用。ボーダーとシャドウを使うことで少しお洒落なデザインに。
ブログカード ①
内部リンクや外部リンクを貼るときに使います。少しごちゃついた感じだったので、display: none;でキャプションとファビコンを消して、余白・テキストサイズなどを調整。画像、タイトル、サイトURLのシンプルな構成に。内部と外部でクラス名が違うのでまとめて指定。

ブログカード ②
タイトル・ブログカード・テキストを1カラム内にまとめたものを2カラムに。タイトル(h4)とブログカードは専用のスタイルを指定し、画像は高さを固定し左右上下を中央寄せ。
楽天リーベイツ

今なら購入代金の5%が楽天ポイントで還元されます。楽天経済圏の住人には特におすすめ。
ブログカード ③
3つぐらいのリンクを貼りたい場合に使用。これも個別のスタイルを設定。幅が狭いのでテキストは基本的にはなし。
Apple Music

4. その他
テーブル1
1-1|て11
| title | |
|---|---|
| title | text |
| title | text |
| title | text |
| title | text |
| title | text |
テーブル1の1行といったように、ユーザー辞書で呼び出す呪文として「て11」と登録。「t11」にするとHTML挿入する際に反応しなかったりするので。
横スクロールのガイドは毎回出てうざかったので.scroll-hint-icon { display: none; }で非表示にしました。
1-1-|て112
| text | ||
|---|---|---|
| text | text | |
| text | text | |
| text | text | |
| text | text | |
| text | text | |
1-2|て12
| title | title | |
|---|---|---|
| title | text | text |
| title | text | text |
| title | text | text |
| title | text | text |
| title | text | text |
1-3|て13
| title | title | title | |
|---|---|---|---|
| title | text | text | text |
| title | text | text | text |
| title | text | text | text |
| title | text | text | text |
| title | text | text | text |
テーブル2
2-1|て21
| タイトル |
|---|
| テキスト |
URL・アドレス・プロンプトなど長い文字列の場合、やたらと横スクロールが発生してウザいので、そういう時はこの縦のテーブルを使います。
テーブルに入れずアドレス:0xabcdefghg…みたいな書き方をすると、コピペしたい時にドラッグしないといけなくて不便です。テーブルに入れると「3タップで1行を選択できる」のでユーザビリティーが高まる。
2-2|て22
| タイトル |
|---|
| テキスト |
| タイトル |
| テキスト |
| タイトル |
| テキスト |
| タイトル |
| テキスト |
| タイトル |
| テキスト |
3行前後を使う頻度は低いのでまとめて5行で。今のところテーブルの種類はこの2種類で事足りてます。
ステップバー
<div class=”step-label1″>STEP</div>
<div class=”step-title1″>タイトル</div>
<div class=”step-body1″>テキスト</div>
</div>


<div class=”step-label1″>STEP</div>
<div class=”step-title1″>タイトル</div>
<div class=”step-body1″>
<div class=”step-wrap2″>
<div class=”step-content2″>
<div class=”step-title2″>ミニタイトル</div>
<div class=”step-body2″>ミニ補足テキスト。</div>
</div>
<div class=”step-content2″>
<div class=”step-title2″>ミニタイトル</div>
<div class=”step-body2″>ミニ補足テキスト。</div>
</div>
<div class=”step-content2″>
<div class=”step-title2″>ミニタイトル</div>
<div class=”step-body2″>ミニ補足テキスト。</div>
</div>
</div>
</div>
</div>
例えばこの記事で、ステップバーなしとありで記事を書きましたが、正直なところ無い方がスッキリしてていいなと。手間もかからないし不必要な気がしている。
画像
#fcfcfc – 2カラム


基本的にはシャドウをつける必要はないんですが、このように「画像の背景」が「ブログの背景」と同色だった場合に境目がなく分かりづらいので、左右にだけシャドウを少し入れました。全体にかけてしまうと野暮ったくなるので。
#fcfcfc – 3カラム



3カラムだと内側は被っちゃうんですが、そもそも薄い色のシャドウなので悪目立ちもしないかなと。
#151515 – 2カラム


ダークモードも同じような感じで。誰も気づきもしないような些細なことなんですが、意外と大事だったりします。こういうの。
#151515 – 3カラム



自分が気になるってのもあるんですけど、1ミリぐらいは視認性が上がるので、無いよりは有ったほうが良いかなと。
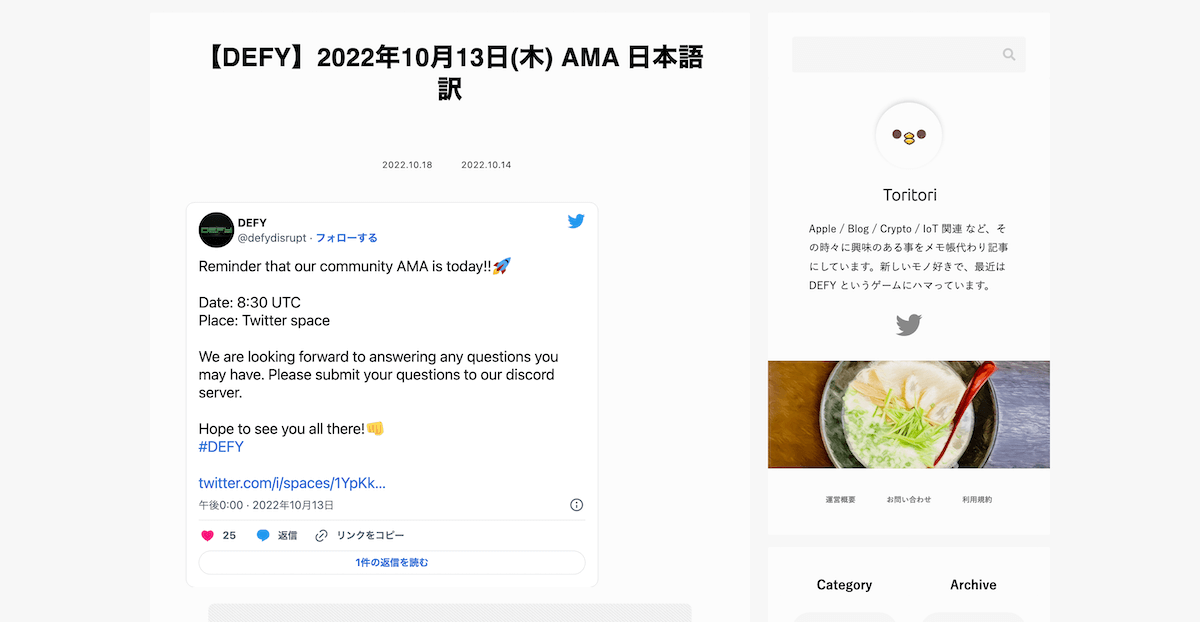
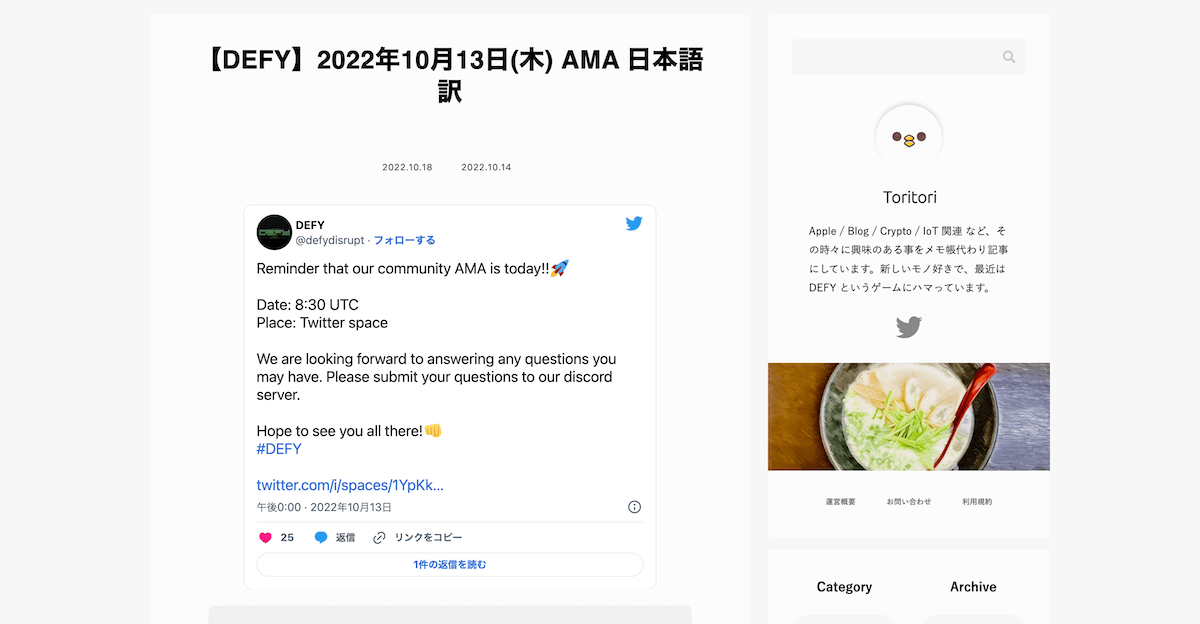
ツイッター埋め込み – 中央よせ
記事内にツイートをそのまま埋め込むと、微妙に左に寄ってしまいバランスが悪い。センタリング用のコードを追加。

before

after
.twitter-tweet.twitter-tweet-rendered {
display: block;
margin-left: auto;
margin-right: auto;
}
5. 注意点
色は使いすぎず最小限にとどめる
色はアクセントとして少しだけ使うように意識。多様しすぎると目線があちこちに散らばってしまい、内容の理解スピードが落ちやすくなりがち。色数が多すぎると色は風景となり、どこを強調しているのか訳がわからなくなります。ここぞという部分に最小限使う。それで十分。
大きいものほど色味を抑える
色をつける部分が大きいものは色味を抑えました。色味が強すぎると悪目立ちして、そっちに意識が行ってしまい内容を見失いがち。あくまで主役はテキスト(内容)で、装飾はそれを補佐する役割。逆に小さい部分については、彩度を高めて存在感を出した方が効果的。もちろんサイト全体のバランスを意識し調和するような配色で。
ギラツキを抑える
原色バチバチや、コントラスト比が高すぎてギラギラしていると見ていて不愉快なので、記事内容に没頭できるような心地よい色味を意識。特にダークモードにすると通常の色味が眩しく感じることが多いので、ダークモード用に明度を抑えた色を別途用意しました。とにかく、読んでいてストレスを感じない(何も感じない)事が理想。
6. スタイルを追加削除
これらのデザインしたものをエディタに表示したり、不要なスタイルを削除する。今後必要が出て来れば自分でデザインしたものを都度追加。
7. 追加した機能
↑目次に戻る ボタン
スタイルシート(style.css)に追加
/* 目次に戻るリンクを機能させる */
.toc-checkbox {
height: 0;
overflow: hidden;
display: block;
visibility: hidden;
}
.back-toc {
text-align: right;
margin-left: 7px;
}
/* モバイル用 */
@media screen and (max-width: 480px){
.back-toc {
margin: 0 12px -18px 0;
}
.back-toc a {
text-decoration: none;
}
}
テーマのための関数(functions.php)に追加
//自動で目次に戻るリンクを挿入
add_filter('the_content', function( $content ){
if ( is_singular() && strpos( $content, ' id="toc-checkbox-' ) !== false ){
//挿入するHTML
$back_toc = '<div class="back-toc"><a href="#toc-checkbox-1"><i class="fa fa-arrow-up" aria-hidden="true"></i> 目次に戻る</a></div>';
//AMPページではチェックボックスのidが変わるので置換
if( is_amp() ) {
$id_check = preg_match('/ id="(toc-checkbox-\d+)"/', $content, $id_match);
$back_toc = str_replace('#toc-checkbox-1', '#'.$id_match[1], $back_toc);
}
$count = 0;
$content = preg_replace_callback('/<h2 *[^>]*>/i', function( $m ) use (&$count, $back_toc) {
$count++;
if( $count == 1 ) {
return $m[0]; //一番最初のh2には挿入しない
} else {
return $back_toc.PHP_EOL.$m[0];
}
}, $content, -1).$back_toc.PHP_EOL;
}
return $content;
}, 99999);
参考URL