アイキャッチ・スマホとパソコンのスクショ・バナー広告など、当ブログで使われている画像サイズを全てまとめまていきます。
目次(項目をタップできる)
当ブログで使われている画像サイズ一覧
- メイン画像
- カテゴリ画像
- バナー広告
- スマホのスクショ
- Macのスクショ
以上5つです。チャチャっと解説していきます。
メイン画像(1200×675)
 アイキャッチや記事内の画像は基本的にこのサイズで統一しています。8割はこのサイズ感。なぜこのサイズにしているのかはこちらの記事で詳しく解説しています。
アイキャッチや記事内の画像は基本的にこのサイズで統一しています。8割はこのサイズ感。なぜこのサイズにしているのかはこちらの記事で詳しく解説しています。

【決定版】ブログに最適な画像サイズの決め方|アスペクト比・解像度・容量を解説
ブログに最適な画像サイズはどれぐらいだろう?という事で、アスペクト比・解像度・容量を解説しつつ、具体的に決めた数字やその決め方などを丁寧に解説していきます。
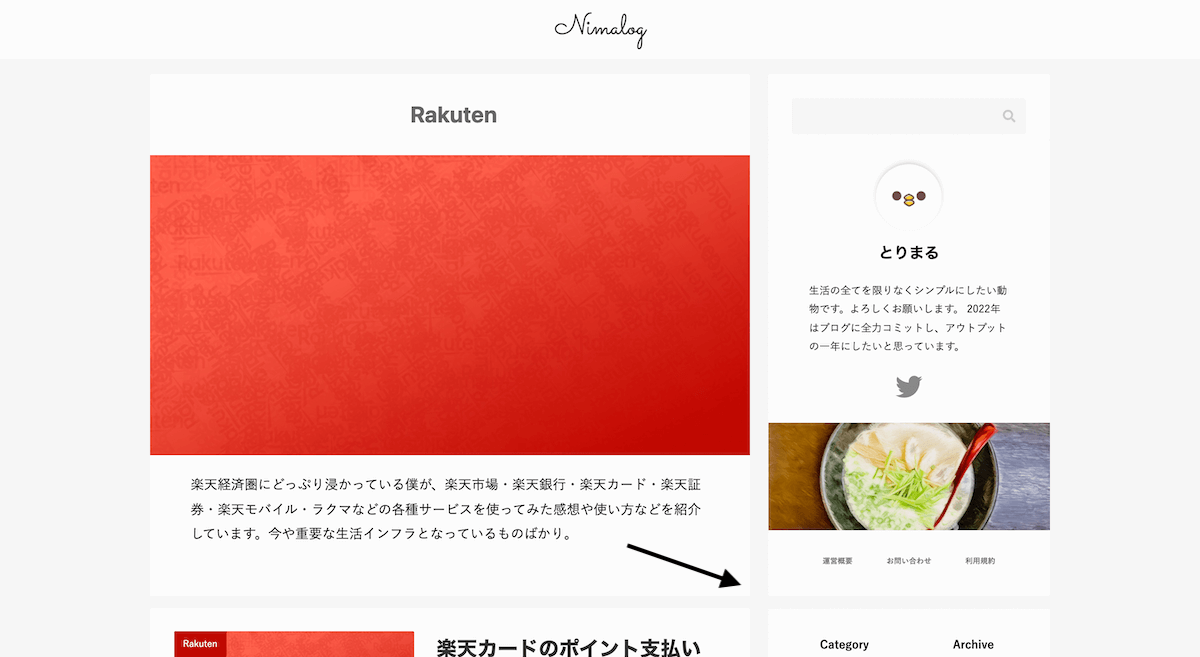
カテゴリ画像(1200×600)
 パソコンで見た場合に、右側のプロフィールカードとしっかり一致するようにしたかったので、テキストと画像のバランスを考えこのサイズにしました。
パソコンで見た場合に、右側のプロフィールカードとしっかり一致するようにしたかったので、テキストと画像のバランスを考えこのサイズにしました。


Rakuten
楽天経済圏にどっぷり浸かっている僕が、楽天市場・楽天銀行・楽天カード・楽天証券・楽天モバイル・ラクマなどの各種サービスを使ってみた感想や使い方などを紹介しています。今や重要な生活インフラとなっているものばかり。
バナー広告(1200×460)
 バナー広告やプロフィール部分の画像にちょうどいいサイズ感。
バナー広告やプロフィール部分の画像にちょうどいいサイズ感。
スマホのスクショ

2カラム編成
1枚であっても2枚であっても、2カラムにして表示するようにしています。
1枚をドーンと乗せちゃうと画像とテキストのバランスが悪いためです。
現段階での解決策としてこのカタチに落ち着いてます。
スマホのスクショ3枚



3枚をそれぞれ独立した形で。1枚1枚を詳しく見るまでもないような、重要度の低い画像で使う。

スマホのスクショ画像をブログに最適化する方法を考える
記事の内容
ブログに挿れる際に迷いがちなスマホのスクショ画像。最適なサイズ感を追求する上で考えたことや、結果どうする事にしたかを解説。
1. スマホのスクショどうする?
スマホのスクショを「フルサイズ」でそのまま記事に挿れ...
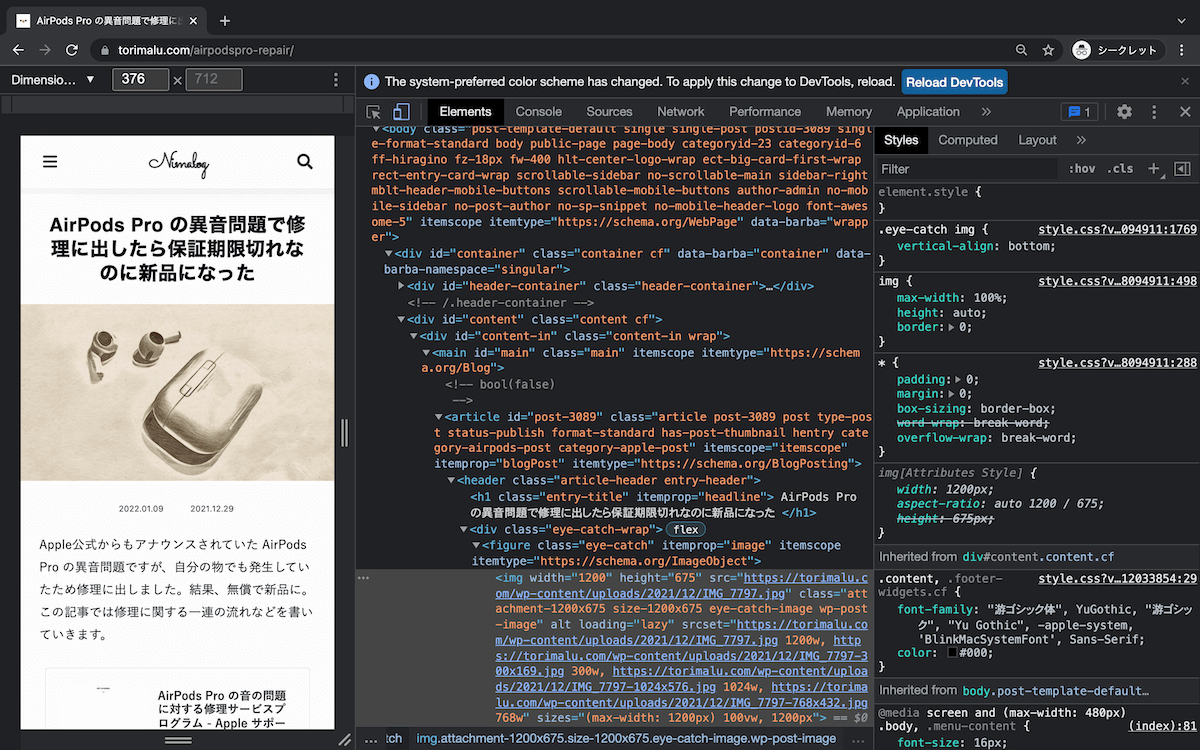
Macのスクショ(1200×750)
 MacbookAirのアスペクト比が、16:10(1:1.6)なので、全画面そのままをスクショするとこのサイズになります。
MacbookAirのアスペクト比が、16:10(1:1.6)なので、全画面そのままをスクショするとこのサイズになります。
面倒な時はこれで。
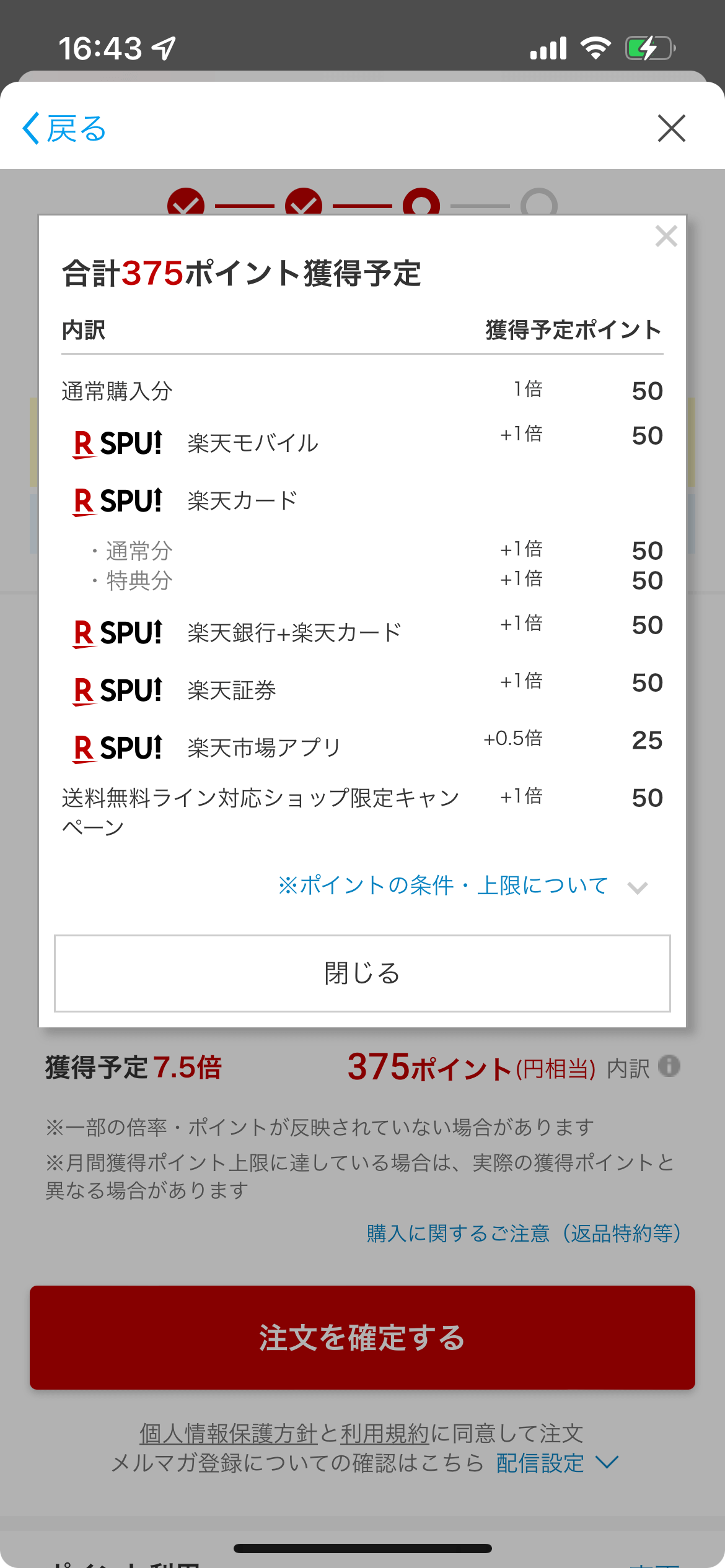
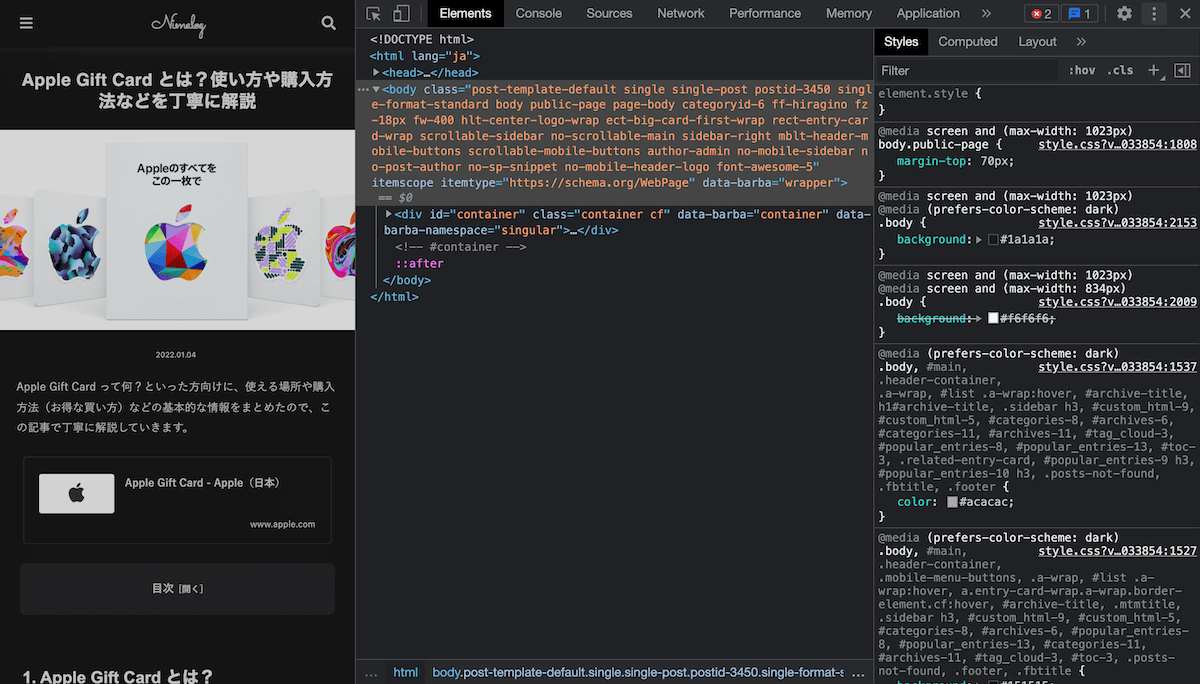
Macのスクショ(1200×684)
 MacBookAirでChromeを全画面表示にすると、ステータスバーより下の部分が大体これぐらいなのでメイン画像と近くこのまま入れても特に違和感ない。
MacBookAirでChromeを全画面表示にすると、ステータスバーより下の部分が大体これぐらいなのでメイン画像と近くこのまま入れても特に違和感ない。
画像の明るさを落とす
 ダークモード時は、特に真っ白い画像など眩しいので、
ダークモード時は、特に真っ白い画像など眩しいので、img { filter: brightness(0.8); } これぐらいのフィルターをかけて明度を落としてます。
あとがき
どれが正解とかではないかもしれないけど、作業効率を考えた上で少しでも見やすいサイズ感や見せ方を、これからも研究していきたい。