ブログに最適な画像サイズはどれぐらいだろう?という事で、アスペクト比・解像度・容量を解説しつつ、具体的に決めた数字やその決め方などを丁寧に解説していきます。
1. 画像サイズを決める3つの要素
- アスペクト比
- 解像度
- 容量
画像のサイズを決めるには、この「 3つの要素 」を考える必要があります。早速ですが結論です。
- 16:9
- 1200 × 675 px
- 100KB程度
試行錯誤した結果、この数字に落ち着きました。ではなぜこう決めたのか? 各要素の概要を押さえつつ詳しく解説していきます。
2. アスペクト比(縦横比)
アスペクト比とは縦の長さと横の長さの比率の事。数字だけ見てもよく分からんという事で、とりあえず各比率の画像をブログに貼り、様々なシチュエーションで見比べました。その結果テキストとのバランスが最も良いと体感できたのが、アスペクト比「 1:1.7 」辺りでした。
アスペクト比一覧表
有名どころをピックアップした一覧表で、上から下に行くにつれて横長の画像になっています。解像度の横幅はこのブログに合わせて1200pxで設定。短辺を1とした時の比率も合わせて記載したのでイメージしやすいかと思います。
| アスペクト比 | 解像度(横×縦) | 短辺1の比率 |
|---|---|---|
| スクエア | 1200×1200 | 1:1 |
| 4:3 | 1200×900 | 1:1.333 |
| 白銀比 | 1200×849 | 1:1.414 |
| 3:2 | 1200×800 | 1:1.5 |
| 黄金比 | 1200×742 | 1:1.618 |
| 白金比 | 1200×693 | 1:1.732 |
| 16:9 | 1200×675 | 1:1.778 |
| 1:2 | 1200×600 | 1:2 |
| シネスコ | 1200×511 | 1:2.35 |
| 第二黄金比 | 1200×458 | 1:2.618 |
| 1:3 | 1200×400 | 1:3 |
| 青銅比 | 1200×363 | 1:3.303 |
端末での見栄え
パソコンで見た場合(横長)と、スマホで見た場合(縦長)の印象はけっこう違いました。小さすぎるとインパクトに欠けるし、大きすぎるとPCで見た場合にテキストとのバランスが悪く読みにくさを感じてしまいます。スマホで見てもパソコンで見てもちょうど良い大きさは?と見続けた結果、短辺を1としたときの比率は「 1:1.6 〜 1:2 」辺りが無難だなという結論に。
16:9 とは?
アスペクト比にはいくつか有名な比率があるのですが、その中でも馴染み深い比率の一つが「 16:9 」です。テレビやゲームの画面など幅広くこの比率が使われています。YouTubeの標準アスペクト比もこの比率であるため、そのままブログに貼っても画像との統一感が保てるので汎用性高いなと。この時点で有力候補へ。
撮影と編集
ブログ画像はスマホで撮ることも多いです。出来るだけ作業を簡略化できないかな〜と模索中に、iPhoneのカメラは「16:9 の比率に固定」できると気付きました。この設定のおかげでとりあえずで撮ったiPhoneの写真をそのまま使える状況を作れますし、基本となる数字がある事で画像を編集する上での迷いも無くなります。撮影と編集の作業効率UP。アスペクト比決定。
アスペクト比まとめ
- 馴染み深く汎用性が高い比率
- スマホ・パソコン両方でバランス良
- 比率を固定し撮影と編集の作業効率UP
以上のことを総合的に考え、アスペクト比は「 16:9 」に決定。これで基本となる比率が設定できました。
3. 解像度(縦横の長さ)
ここでいう解像度とは、画像の大きさ(縦と横の長さ)というイメージでOKです。これも色々考えましたが、解像度は「 1200px(横) × 675px(縦)」が最適だと判断。以下理由を説明していきます。
端末の画面サイズ
端末の画面サイズも画像と同じく解像度で表せます。おおよそのサイズ感は下の表を参考に。例えばですがスマホでしか見ないのであれば画像の横幅は500px程度でも十分です。逆に3000pxなんてあってもPCで見たって無駄に重いだけだったりします。最近はモバイル端末で見る人の方が多いですが、少なくともパソコンで見た時の画面サイズぐらいの大きさには対応しておきたいところ。
| 解像度(横) | |
|---|---|
| スマホ | 400px 程度 |
| タブレット | 900px 程度 |
| パソコン | 1200px 程度 |
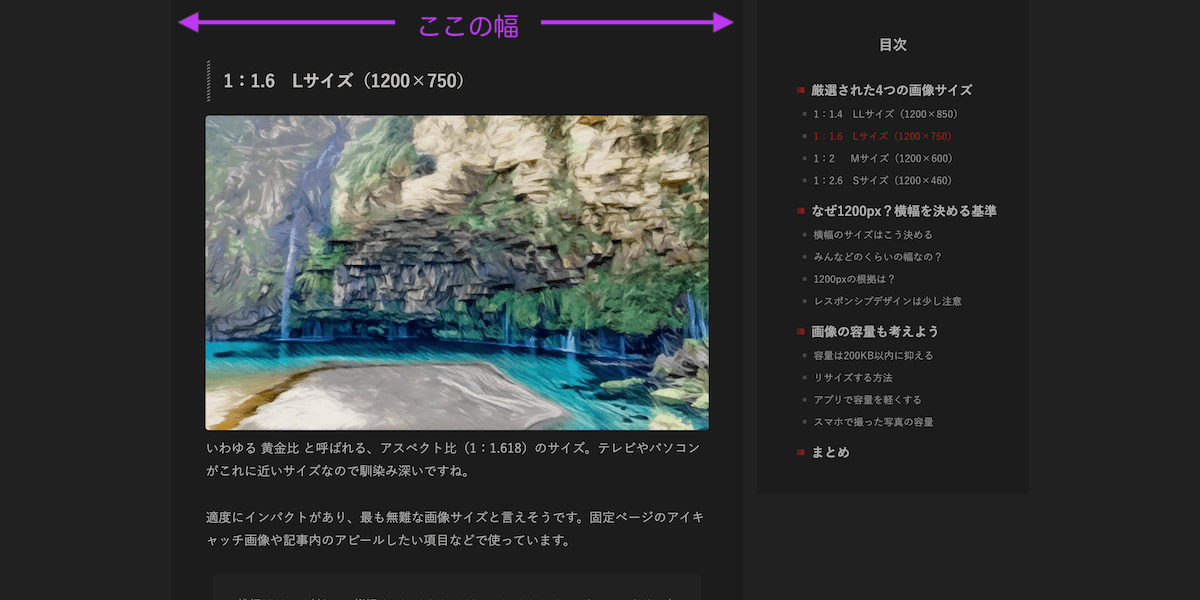
一般的な記事コンテンツ幅
一般的なブログのコンテンツ幅は、600~900px前後で設定してある場合が多いと思います。テキストのサイズにもよりますが、大きな画面で端から端まで視線移動するのは読みづらいですのでこの辺りが妥当です。このブログもその範囲内です。
画像の横幅の決め方
 結局のところ何ピクセルがいいの?って事なんですが、結論「記事コンテンツ幅の最大値に合わせる」のがベストだと判断。パソコンの全画面で見た時のサイズです。これ以下になってしまうと、例えばコンテンツ幅の最大値が1000pxあるのに500pxの画像を貼ったりすれば画像が見切れたり無理やり引き伸ばされたりします。なので少なくとも最大値に合わせる必要があります。
結局のところ何ピクセルがいいの?って事なんですが、結論「記事コンテンツ幅の最大値に合わせる」のがベストだと判断。パソコンの全画面で見た時のサイズです。これ以下になってしまうと、例えばコンテンツ幅の最大値が1000pxあるのに500pxの画像を貼ったりすれば画像が見切れたり無理やり引き伸ばされたりします。なので少なくとも最大値に合わせる必要があります。
なぜ1200pxなの?
このブログは記事コンテンツ幅が通常時800pxで設定してあるのですが、レスポンシブデザインとの兼ね合いや、設定によって最大1200pxのコンテンツを表示できるのでその最大値である「 1200px 」に合わせています。少しでも画質を良くしたいとの考えもあり、若干余裕を持たせたサイズ感。後述する容量の範囲内に収まるという事も考えた上でです。
解像度まとめ
- パソコンの画面サイズには対応したい
- 記事コンテンツ幅の最大値に合わせる
- 1000px 程度が無難
以上のことを踏まえ、解像度は「 1200px × 675px 」に決定。これで基本となる解像度が設定できました。
4. 容量(重さ)
画像の容量は、リサイズして、圧縮して、「100KB程度」に抑えましょう。サイトを読み込む際にとても大きなインパクトを与えるのがこの画像の容量です。軽ければ軽いほどサイトの表示スピードが速くなり、Googleからの評価も上がります。
リサイズする
容量を抑えるためには、まず画像(縦と横の長さ)をリサイズ(小さく)します。Macを使っている僕は最初から入っている「プレビュー」というアプリで「1200px × 675px」にリサイズしています。
圧縮する
画像圧縮アプリというのがあります。細かい説明は省きますが、リサイズした後にここを通す事で画像が更に軽くなり、見た目はほとんど変わりません。凄い。
容量は200KB以内に抑える
先ほど紹介した「 リサイズ 」と「 圧縮 」をする事で、画像の容量は大体「 200KB〜100KB程度 」に抑えられていると思います。これだけ軽くできれば、1つの記事で画像をたくさん使ったとしても安心です。
スマホで撮った写真の容量
ちなみに、スマホで撮った写真なんかはとても容量が大きいです。例として iPhone SE で撮った写真1枚の内訳ですが、容量:3MB(3000KB)、解像度:1536px × 2049px ぐらいありました。ブログでそのまま使うには大きすぎるので、ダイエットは必須。
容量まとめ
- リサイズする
- 圧縮する
- 容量は100KB程度が目安
あとがき
ブログに最適な画像サイズを考える上で必要な「アスペクト比・解像度・容量」について解説していきましたが、いかがだったでしょうか。意外と「画像」というものも奥が深いですよね。
今回、この記事をまとめてから画像サイズを統一してみたのですが、サイト全体のバランスが取れ、見栄えも良くなり、作業も効率化できるように。画像に対しての迷いが無くなったので楽になりました。
もちろん、スマホでのスクショ(縦長)や、パソコンでのスクショなど、場合によっては今回の数字にこだわる必要はないですが、基準となる数字は持っておいて損はないかなと。この記事が、最適な画像サイズを見つける手助けになれば幸いです。
- アスペクト比: 16:9
- 解像度: 1200px × 675px
- 容量: 100KB程度
合わせて読みたい
当ブログで使われている画像サイズ(スマホのスクショなども)をまとめた記事も用意したので、よかったら参考にどうぞ。